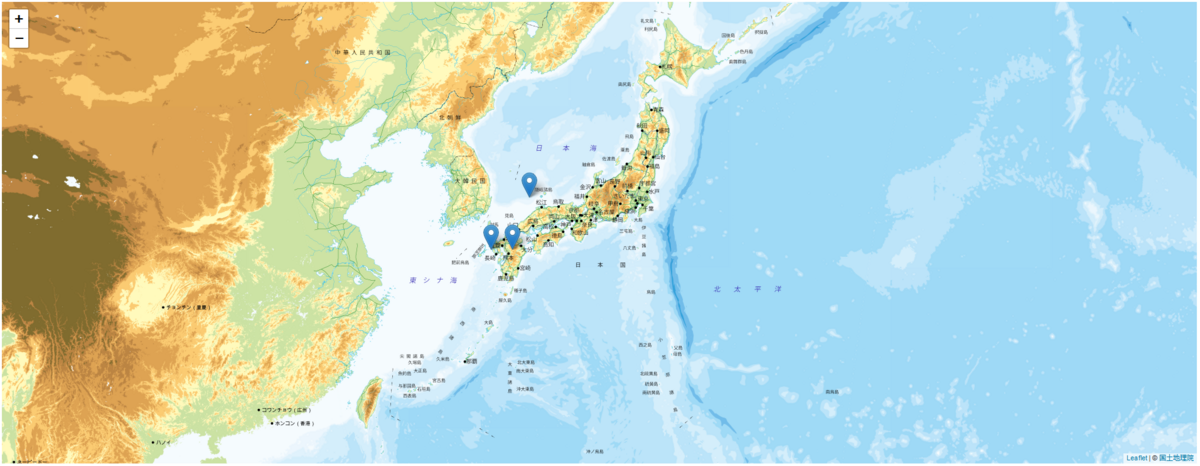
以下の例では、以下の自作のGeoJSON形式(合計3点)のファイルを読み込ませてピンを立てている。GeoJSONファイルはファイル名をp127.geojsonとして、HTMLファイルと同じフォルダーに置いておく。HTMLファイルは文字コードをシフトJIS、改行コードはCR+LFで、GeoJSONファイルは文字コードはUTF-8、改行コードはLFで保存すること。
p127.geojson
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"name": "平面直角座標 1系 原点"
},
"geometry": {
"type": "Point",
"coordinates": [
129.500000,
33.000000
]
}
},
{
"type": "Feature",
"properties": {
"name": "平面直角座標 2系 原点"
},
"geometry": {
"type": "Point",
"coordinates": [
131.000000,
33.000000
]
}
},
{
"type": "Feature",
"properties": {
"name": "平面直角座標 3系 原点"
},
"geometry": {
"type": "Point",
"coordinates": [
132.166667,
36.000000
]
}
}
]
}
HTMLファイル
<!DOCTYPE html>
<html>
<head>
<title>pp.127-128</title>
<!-- LeafletのCSS読み込み -->
<link
rel="stylesheet"
href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css"
integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A=="
crossorigin=""
/>
<!-- LeafletのJavaScript読み込み -->
<script
src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"
integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA=="
crossorigin=""
></script>
</head>
<body>
<div id="map" style="height: 80vh;"></div>
<script>
// 地図インスタンスを初期化 (=div要素に地図画像が埋め込まれる)
const map = L.map('map', {
center: [34.0, 137.1], // 初期表示の地図中心の[緯度, 経度]
zoom: 5, // 初期ズームレベル
});
// 背景レイヤーインスタンスを初期化
const backgroundLayer = L.tileLayer(
'https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', // OSMのURLテンプレート
{
maxZoom: 19,
attribution:
'© <a href="https://maps.gsi.go.jp/development/ichiran.html">国土地理院</a>',
},
);
// 地図インスタンスへレイヤーを追加
map.addLayer(backgroundLayer);
fetch('./p127.geojson')
.then((res) => res.json())
.then((json) => {
// GeoJSONレイヤーを作成
L.geoJSON(json)
.bindPopup((layer) => layer.feature.properties.name)
.addTo(map);
});
</script>
</body>
</html>